こんにちは、さるまりんです。
とても基本的なことなのですが、やり方を知らなかったのでここにメモをしておきます。
JavaScriptの配列から要素を削除する方法です。
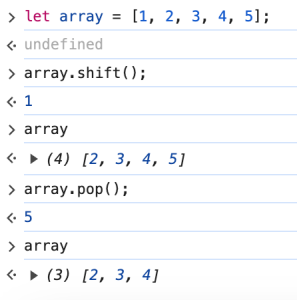
まずはshift()とpop()メソッドです。配列の最初の要素を取り出してその要素を配列から削除するにはshift()メソッド、最後の要素を取り出してその要素を配列から削除するにはpop()メソッドを使います。
こんな風に使えます。
let array = [1, 2, 3, 4, 5];
array.shift(); // これが1を返し、arrayは[2, 3, 4, 5]になります
array.pop(); // これが5を返し、arrayは[2, 3, 4]になります実際にコンソールで動作させてみました。

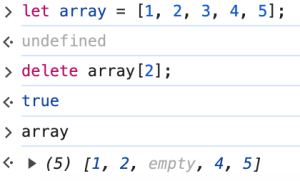
delete演算子を使うと、配列から要素をインデックス指定で消すことができます。
let array = [1, 2, 3, 4, 5];
delete array[1];が、これは値は消えるのですが、配列の長さは変わりません。
この段階でのarrayは[1, 2, , 4, 5]のようになっています。
実際にコンソールで動作させてみたのが次です。

要素を消して、空の部分も詰めて、長さも変えたい。
その場合はsplice()メソッドを使います。
こんな感じです。
let array = [1, 2, 3, 4, 5];
array.splice(2, 1); // arrayのインデックス2から1つとったものを返し詰めてarrayは[1, 2, 4, 5]になります実際にコンソールで動かしてみました。

splice()の戻りは複数の要素を返却する場合もあるので配列です。
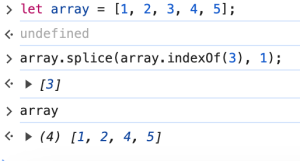
値を指定して消したい場合はindexOf()とsplice()を組み合わせて行います。
上と同様に要素3を消したい場合はこうです。
let array = [1, 2, 3, 4, 5];
array.splice(array.indexOf(3), 1); // 3の出現位置から1つ要素を取り出して詰めます。コンソールで実行するとこうなりました。

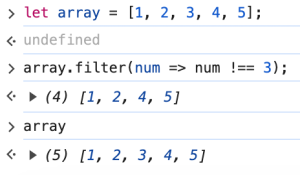
filter()を使っても値で削除することができます。
let array = [1, 2, 3, 4, 5];
array.filter(num => num !== 3); // 要素が3でないものだけ取り出します。これは元の配列を変更するのではなくて、元の配列から指定した要素を削除した配列を返します。
なので、元の配列に変化はありません。
実行してみるとこんな感じです。

いろんな方法がありますね。
臨機応変に便利なものを利用してプログラミング頑張ります。
読んでくださってありがとうございました。
それではまた!