こんにちは、さるまりんです。
HTMLページのタイトル<title>と説明文<meta name="description">の内容を変更する必要があったのでやってみました。
こんなHTMLがあります。
<html>
<head>
<title>元のタイトル</title>
<meta name="description" content="このページの説明です。">
</head>
<body>
ページ内容です。
</body>
</html>この<title>と<meta name="description">の属性contentを変更するには以下のJavaScriptで対応できます。
document.title = "変更したタイトル";
document.querySelector('meta[name="description"]').setAttribute("content", "変更されたページの説明です。");このJavaScriptを上のHTMLで実行してみました。
タイトルはdocument.titleでアクセスできるので、それに対して文字列を設定しています。
説明文はquerySelector()を使ってその要素を特定、そのcontentに文字列を設定しています。
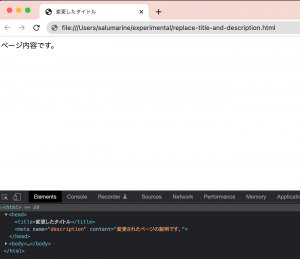
実際に変更できている?

画面上部のタブでタイトルが、画面下部の要素部分でタイトルと説明の文字列が変わっていることが確認できました。
読んでくださってありがとうございました。
それではまた!