こんにちは、さるまりんです。
JavaScriptでidで要素を取得し操作(非表示に)しようとこんなことをしていました。
以下HTMLとJavaScriptです。
<html lang="ja">
<head>
<title>要素を隠すよ</title>
</head>
<body>
<h1>いくつかの要素が消えてます</h1>
<p id="p1" class="p-hidden">パラグラフ1</p>
<p id="p2" class="p-hidden">パラグラフ2</p>
<p id="p3">パラグラフ3</p>
<p id="p4" class="p-hidden">パラグラフ4</p>
<p id="p5">パラグラフ5</p>
<script>
const elemsToHide = ["p1", "p2", "p4"];
elemsToHide.forEach(e => {
document.getElementById(e).style.display = "none";
});
</script>
</body>
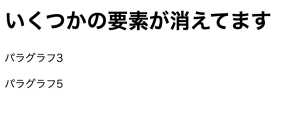
</html>これを表示するとp1、p2、p4のidのついた<p>タグの要素は表示されず、こんな風になります。

配列の要素に一つずつに対して、
document.getElementById(e).style.display = "none";
として、非表示にしています。
これをクラス名でやろうとJavaScriptを↓に書き換えてみました。
非表示にしたい要素にはクラスp-hiddenをつけています。
const elemsToHide = document.getElementsByClassName("p-hidden");
elemsToHide.forEach(e => {
e.style.display = "none";
});が、動きません。
ブラウザのコンソールをみてみると
elemsToHideにforEachがない。。
このelemsToHideはHTMLCollectionとして返されていて、それにforEachがないので使えないということみたいです。
では、どうするか。
JavaScriptを↓に書き換えです。
const elemsToHide = document.getElementsByClassName("p-hidden");
Array.prototype.forEach.call(elemsToHide, function(e) {
e.style.display = "none";
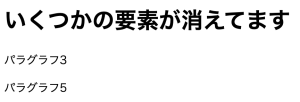
});これでちゃんと動きます。

タグ名で要素を取得するgetElementsByTagName()も同じようにHTMLCollectionを返却するので、forEachを使いたいなら上のようにします。
もっといい方法もあるのかもしれませんね。
for (let e of elemsToHide) {
e.style.display = "none";
}こんなのでもいいはず。
いろんな方法を知るって面白いです。
勉強、勉強。
読んでくださってありがとうございました。
それではまた!