こんにちは、さるまりんです。
例えばこんな相対パスで書かれたURLがあります。
./how-to-convert-relative-path-to-absolute-path
このページのURLが
https://salumarine.com/how-to-convert-relative-path-to-absolute-path
です。
./how-to-convert-relative-path-to-absolute-path
を絶対パスにしたい。
URL APIを使って変換してみました。
こんな感じです。
new URL("./how-to-convert-relative-path-to-absolute-path", "https://salumarine.com").href"https://salumarine.com/how-to-convert-relative-path-to-absolute-path"
の文字列が取得できます。
コンソール上で実行してみました。
![]()
上ではホスト名などの部分を固定で書きました。
本番環境以外にも検証環境とかあった場合はルート部分を固定では都合が悪いかもしれないです。
document.baseURIを使ってみます。これで現在表示されているページのベース部分が取れます。
例えば現在表示しているページが"https://salumarine.com/how-to-merge-arrays-and-remove-duplicate-elements"だったとします。
new URL("./how-to-convert-relative-path-to-absolute-path", document.baseURI).hrefだと、
https://salumarine.com/how-to-merge-arrays-and-remove-duplicate-elements/how-to-convert-relative-path-to-absolute-path
な文字列がとれました。
![]()
そのページ上に"./how-to-convert-relative-path-to-absolute-path"と相対パスで指定されていれば、上で間違いではないのですが、意図したものではないかもです。
では、これはどうか?
new URL("../how-to-convert-relative-path-to-absolute-path", document.baseURI).hrefこれで
"https://salumarine.com/how-to-convert-relative-path-to-absolute-path"
の文字列が取得できました。
相対パスだから現在のページから..で一つ上の階層に戻る指定です。
コンソール上での実行結果です。
![]()
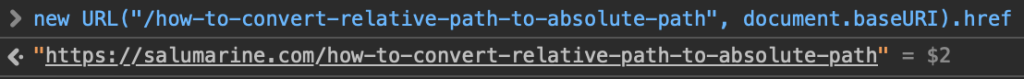
次のようにルートパス(ルートから始まるパス)だと階層考えないでも良いです。
new URL("/how-to-convert-relative-path-to-absolute-path", document.baseURI).hrefコンソールで実行するとこうなりました。

相対パス、絶対パス、ルートパス、いろんな指定方法がありますが、それぞれが何なのかを押さえておくと頭がパニックになることはないのかな。
うまく使って効率よくプログラムを書きたいです。
読んでくださってありがとうございました。
それではまた!