こんにちは、さるまりんです。
JavaScriptのforEach()メソッドで要素に対して繰り返し実行する処理です。
配列composersに作曲家の名前nameとそれを表示するか否かを示すshowの値を持っています。
まずはforEachで全て表示してみます。
次のコードです。
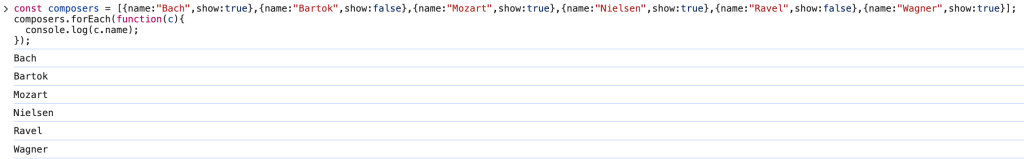
const composers = [{name:"Bach",show:true},{name:"Bartok",show:false},{name:"Mozart",show:true},{name:"Nielsen",show:true},{name:"Ravel",show:false},{name:"Wagner",show:true}];
composers.forEach(function(c){
console.log(c.name);
});実行すると全ての名前が出力されています。

次はcontinueでshowがtrueでないものをスキップしようとします。
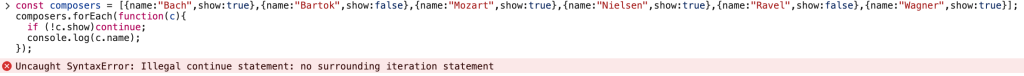
const composers = [{name:"Bach",show:true},{name:"Bartok",show:false},{name:"Mozart",show:true},{name:"Nielsen",show:true},{name:"Ravel",show:false},{name:"Wagner",show:true}];
composers.forEach(function(c){
if (!c.show)continue;
console.log(c.name);
});実行するとエラーになります。

これcontinueではなくて、returnすることでスキップすることができます。
こんな感じです。
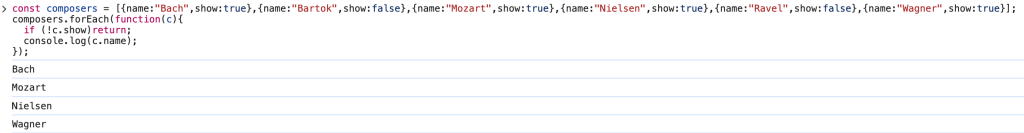
const composers = [{name:"Bach",show:true},{name:"Bartok",show:false},{name:"Mozart",show:true},{name:"Nielsen",show:true},{name:"Ravel",show:false},{name:"Wagner",show:true}];
composers.forEach(function(c){
if (!c.show)return;
console.log(c.name);
});実行するとshowがtrueでない、BartokとRavelが出力されていません。

ちなみにreturn trueでもreturn falseでもスキップすることができるみたい。
JavaScriptでもforやwhile、do-whileのループの構文であればcontinueを使うことができるのですが、forEach()は関数なので使えないのかな。
読んでくださってありがとうございました。
それではまた!